
AJAX no es una tecnología, sino la unión de varias tecnologías que juntas pueden lograr cosas realmente impresionantes como GoogleMaps, Gmail el Outlook Web Access ( ref ) o algunas otras aplicaciones muy conocidas.
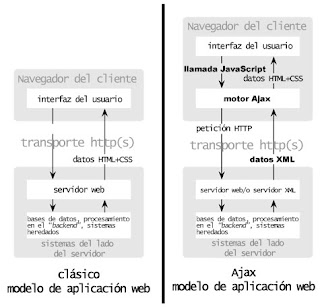
AJAX, en resúmen, es el acrónimo para Asynchronous JavaScript + XML y el concepto es: Cargar y renderizar una página, luego mantenerse en esa página mientras scripts y rutinas van al servidor buscando, en background, los datos que son usados para actualizar la página solo re-renderizando la página y mostrando u ocultando porciones de la misma.
AJAX incorpora:
presentación basada en estándares usando XHTML y CSS;
exhibición e interacción dinámicas usando el Document Object Model ;
Intercambio y manipulación de datos usando XML and XSLT ;
Recuperación de datos asincrónica usando XMLHttpRequest ;
y JavaScript poniendo todo junto.
¿ PARA QUE SIRVE AJAX ?
crea Aplicaciones Web. Después de todo, ¿cuando fue la ultima vez que escuchaste a alguien hablar de diseño de interacción de un producto que no esté en la Web? (Okay, dejando de lado el iPod). Todos los nuevos proyectos cool e innovadores están online.
Dejando de lado esto, los diseñadores de interacción Web no pueden evitar sentirse envidiosos de nuestros colegas que crean software de escritorio. Las aplicaciones de escritorio tienen una riqueza y respuesta que parecía fuera del alcance en Internet. La misma simplicidad que ha permitido la rápida proliferación de la Web también crea una brecha entre las experiencias que podemos proveer y las experiencias que los usuarios pueden lograr de las aplicaciones de escritorio.
El motor AJAX permite que la interacción del usuario con la aplicación suceda asincrónicamente (independientemente de la comunicación con el servidor). Así el usuario nunca estará mirando una ventana en blanco del navegador y un icono de reloj de arena esperando a que el servidor haga algo.
MI OPINION ACERCA DE AJAX
y programas que no interfieren..como tambien emplea mayor rapidez en la navegacion.
No hay comentarios:
Publicar un comentario